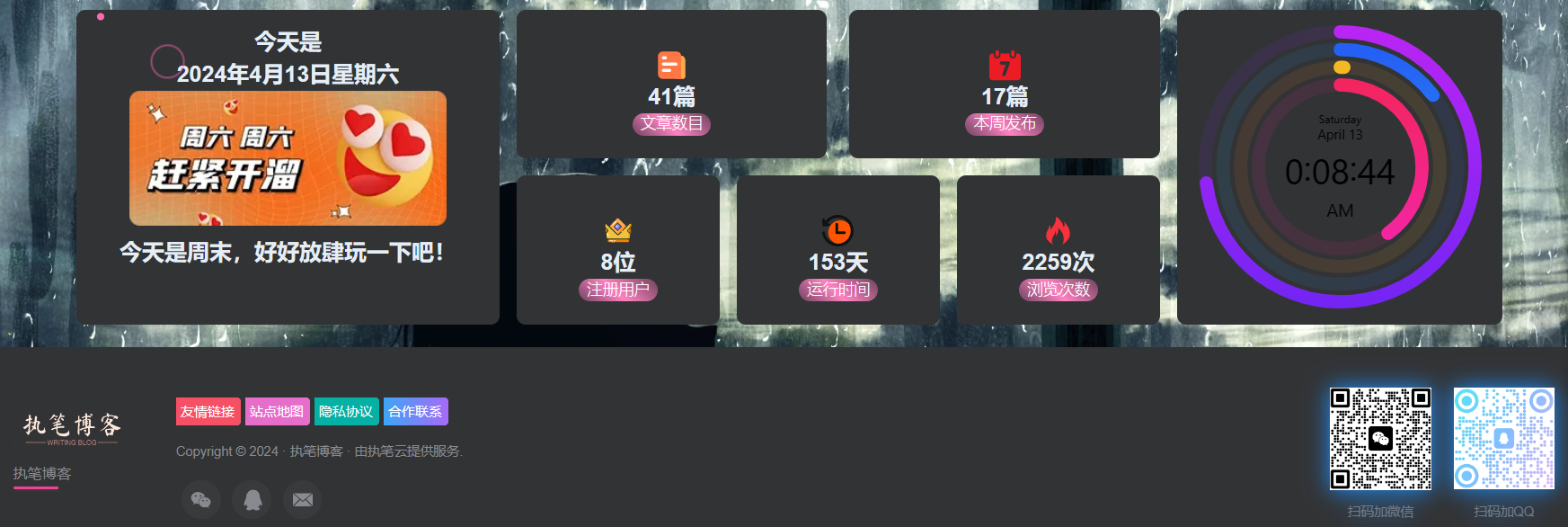
拟态UI5.0-个人主页
授权版&免费版的区别
| 授权版 (支持商用) | 免费版 (支持二开,不支持商用) | |
| 售后服务 | ✅ | ❎ |
| 更新&修复 | ✅ | ✅ |
| 能否带有后台 | ✅ | ❎ |
| 能否自动安装 | ✅ | ❎ |
| 是否加密 | ✅ | ❎ |
| 价格 | 9.9软妹币 | 免费 |
| 关于 | 本源码 作者(博主) 仅参与开发不参与售卖,有问题联系合1628050!!! | 本源码 作者(博主) 仅参与开发不参与售卖,有问题联系1628050!!! |
然后这个月优化了下代码吧,并且实现了自动安装的功能。
建议:如果只是拿来玩玩,免费版本的就足够你使用了。这不仅能锻炼你的动手能力,如果你是学生党还能给自己省下一顿饭钱。
声明:仅UI和前端部分是小枫制作噢~
技术栈
- UI:Photoshop
- 前端:HTML5,CSS3,js,jQuery
- 后端:PHP
推荐使用
执笔云服务器:https://idc.zbiwl.com/
演示站
授权版 (已限制提交)
后台:https://nitaiv5.xfabe.com/admin
账号:admin
密码:123456
免费版
前台:https://nitaiv5.xfabe.com/freenitaiV5
更新日志
2023.7.18
授权版 v1.1
1.新增友情链接全部删除
2.新增友情链接正序与倒序
3.新增站点全部删除
4.新增站点正序与倒序
5.修复网站开关功能显示
6.新增添加图标功能
7.新增些小功能
免费版
1.时间戳优化
2.新增站点正序与倒序变量
3.新增友情链接正序与倒序变量
4.优化其他代码
安装教程
授权版
- 导入源码到站点的根目录
- 设置PHP版本>=5.6 但是不能>8.0(视频里面用的是5.6)
- MySQL版本选择5.6或者5.7
- 上面的都操作完了就直接点开域名输入数据库名和密码按照提示安装就好咯
免费版
- 导入源码到站点的根目录
- 利用宝塔/主机把index.html文件的搜索 小枫关键词 改成你自己的名字,搜索 1809185784关键词 替换成你自己的QQ
- 继续找到路径 \assets\js\index.js 的文件 代码从第81行-118行 修改里面的文字
- 例如,我前台新增个网站
- 原来代码:
// 旗下站点
const xf_site = {
// 数组包含着对象,一个对象就是一个站点
siteInfo: [
// name: 表示站点的名称, links: 表示站点链接, pic: 前台背景图的路径
{ name: '执笔博客', links: 'https://blog.zbiwl.com/', pic: 'assets/upload/blog_picture.jpg' },
{ name: '执笔云', links: 'https://idc.zbiwl.com/', pic: 'assets/upload/music_picture.jpg' },
]
}新增后
// 旗下站点
const xf_site = {
// 数组包含着对象,一个对象就是一个站点
siteInfo: [
// name: 表示站点的名称, links: 表示站点链接, pic: 前台背景图的路径
{ name: '执笔博客', links: 'https://blog.zbiwl.com/', pic: 'assets/upload/blog_picture.jpg' },
{ name: '执笔云', links: 'https://idc.zbiwl.com/', pic: 'assets/upload/music_picture.jpg' },
// 下面这这个就是新增的一个站点
{ name: '百度一下', links: 'https://baidu.com/', pic: 'https://img2.baidu.com/it/u=1162557374,1230170418&fm=253&app=138&size=w931&n=0&f=JPEG&fmt=auto?sec=1687539600&t=0478dd9323268506cff93a19758f6fbd' },
]
}- 最后修改index.js文件的163行的建站时间
- 保存下简单的个人主页就完工了!
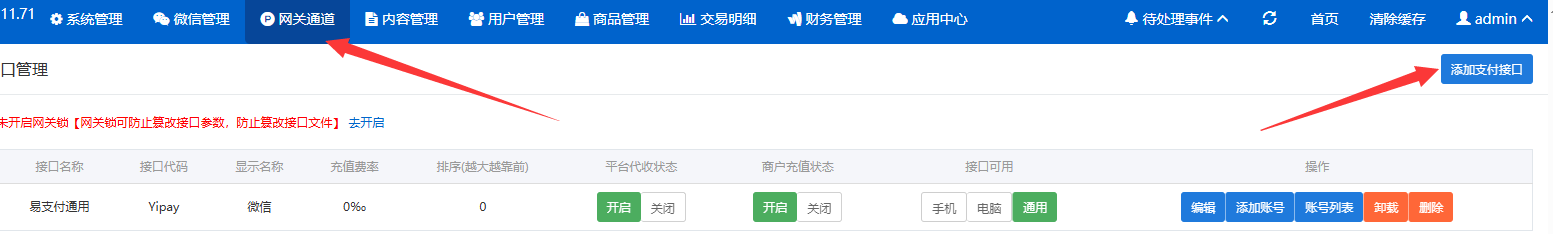
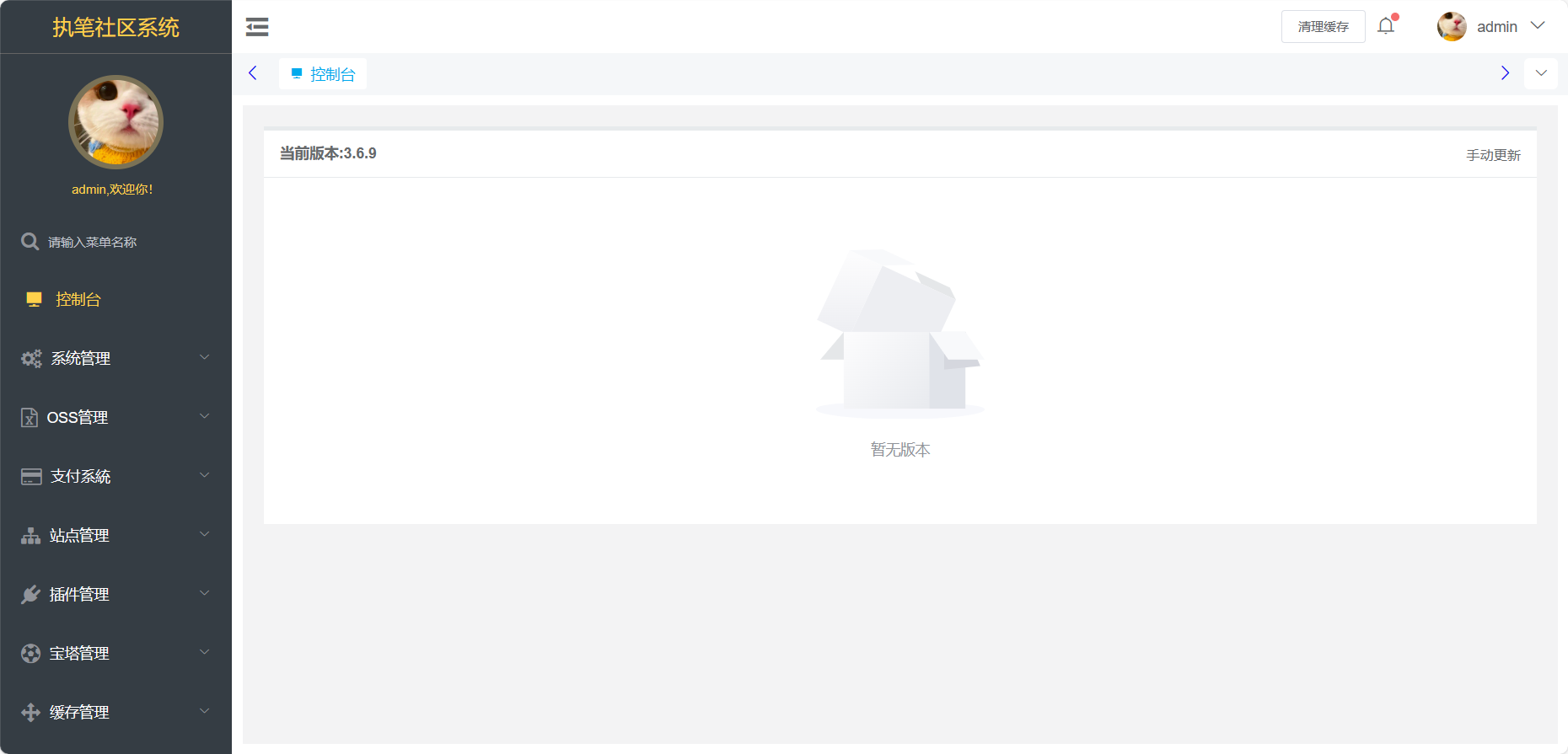
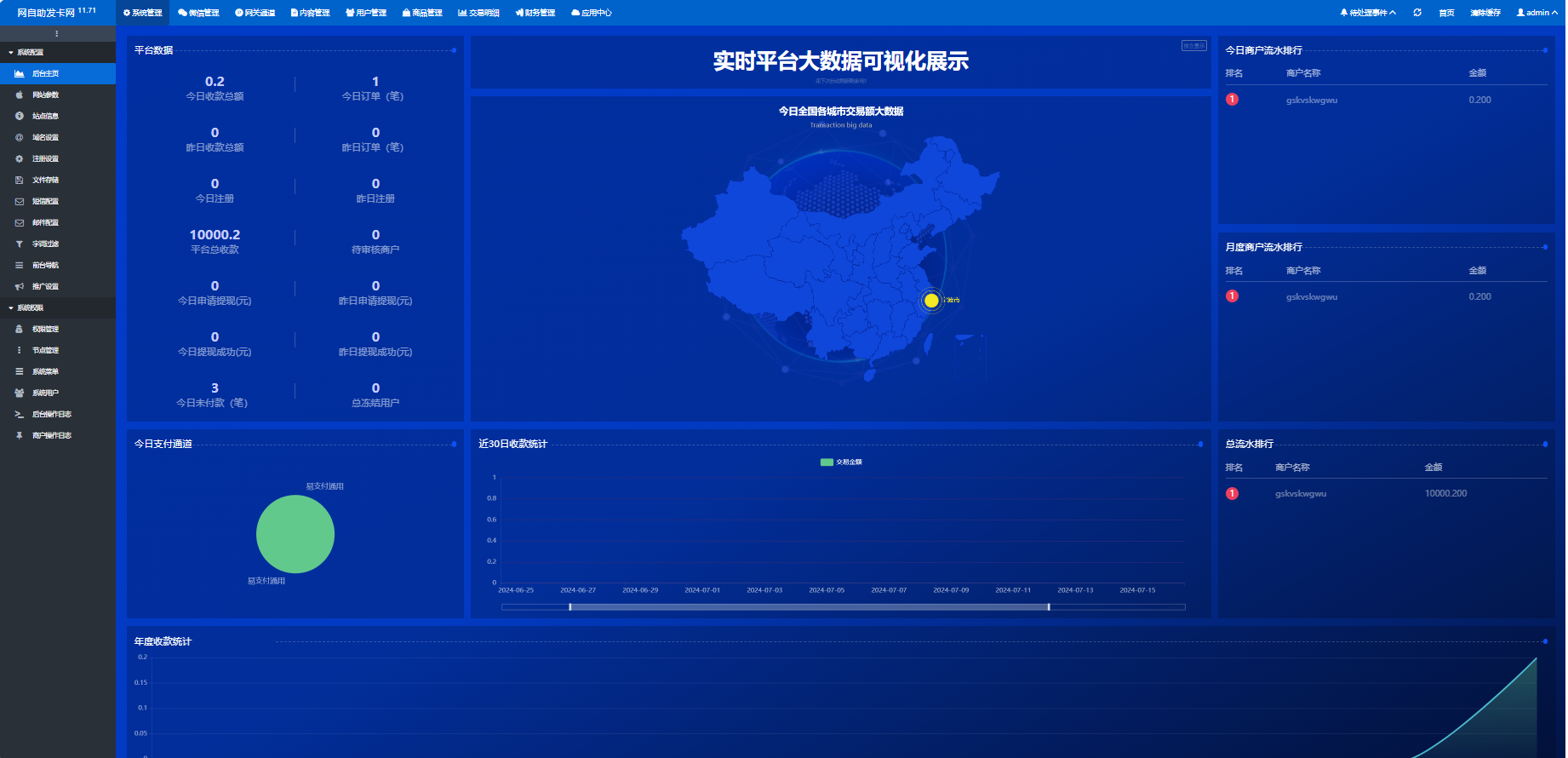
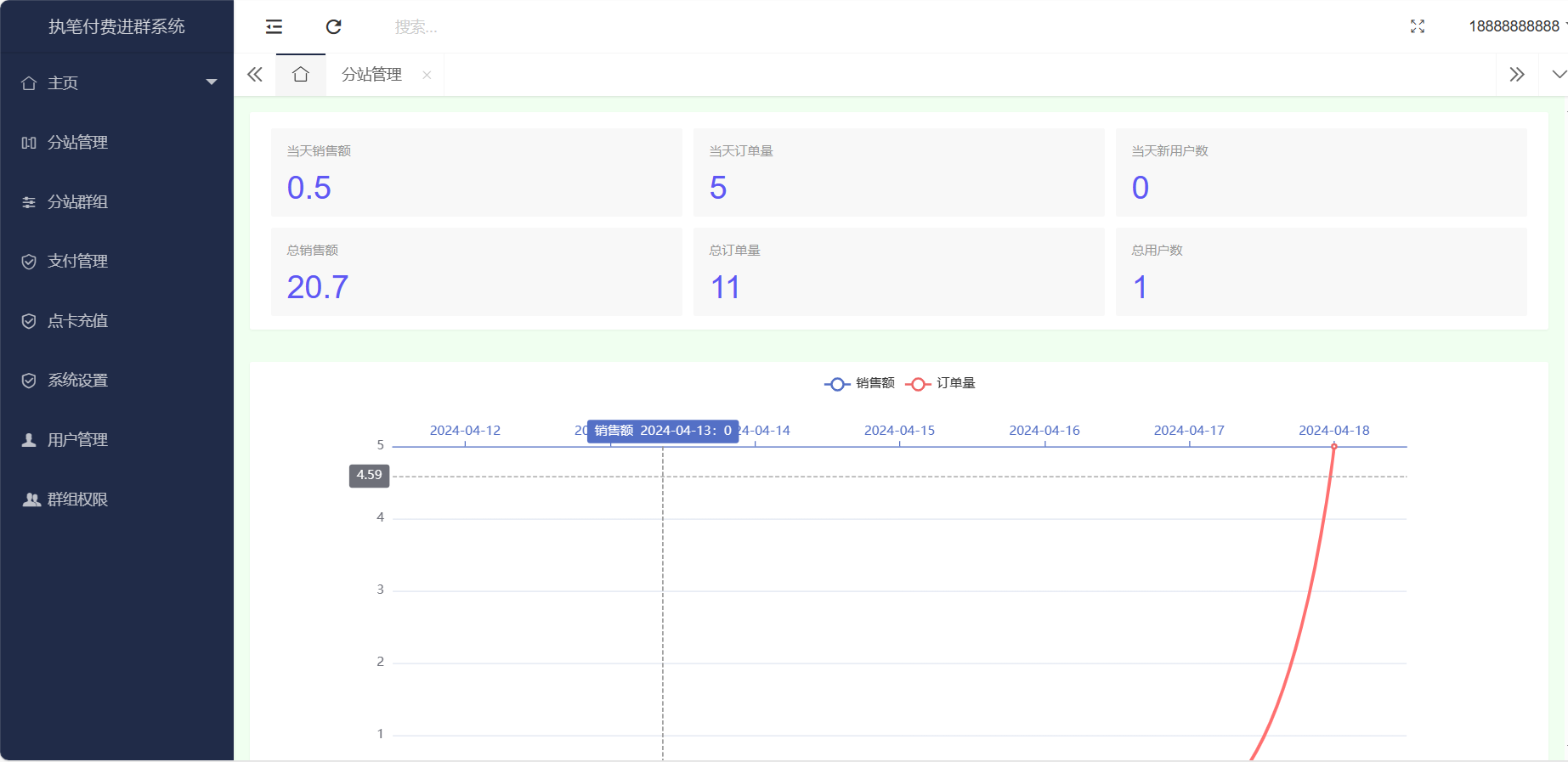
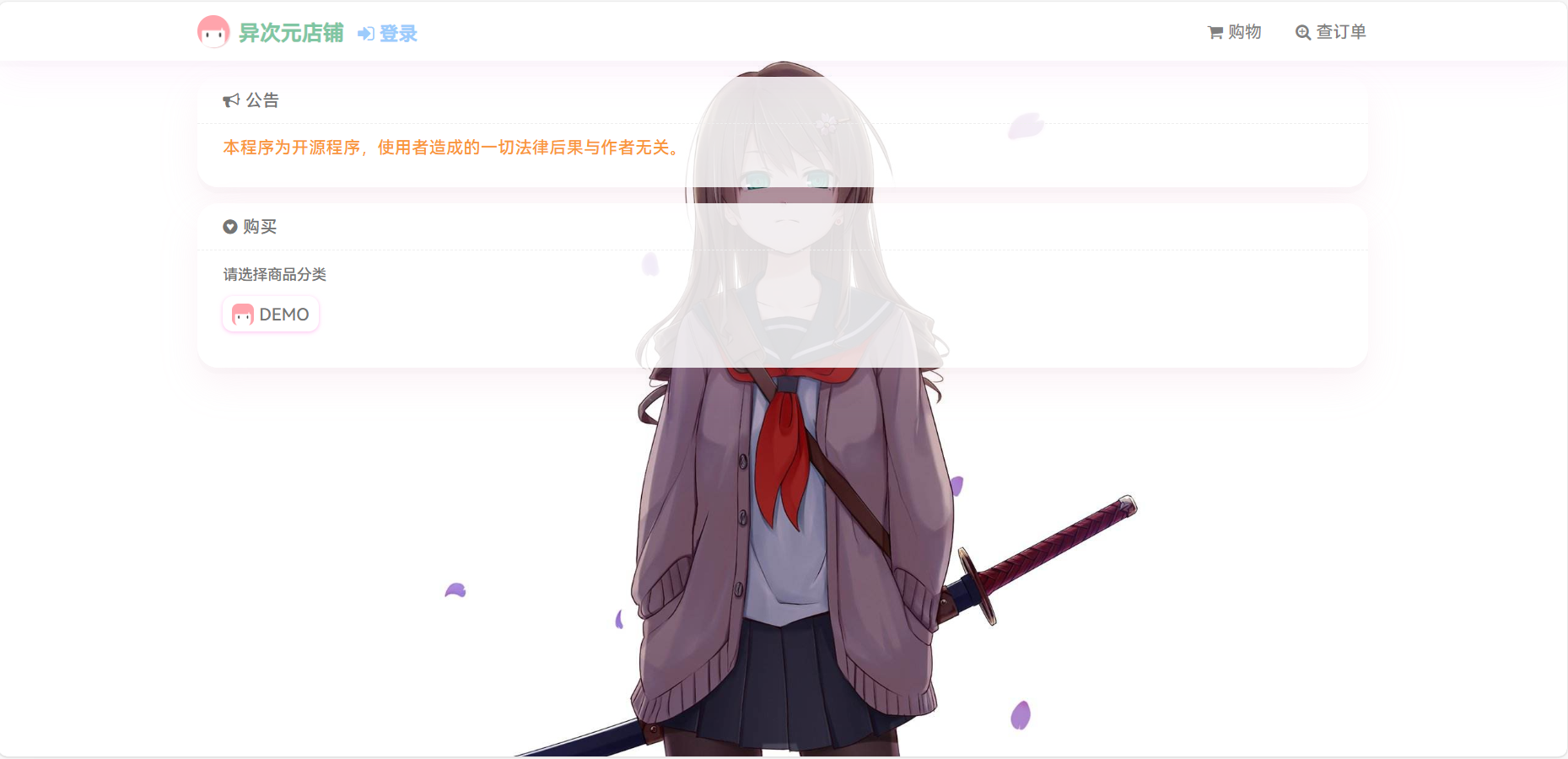
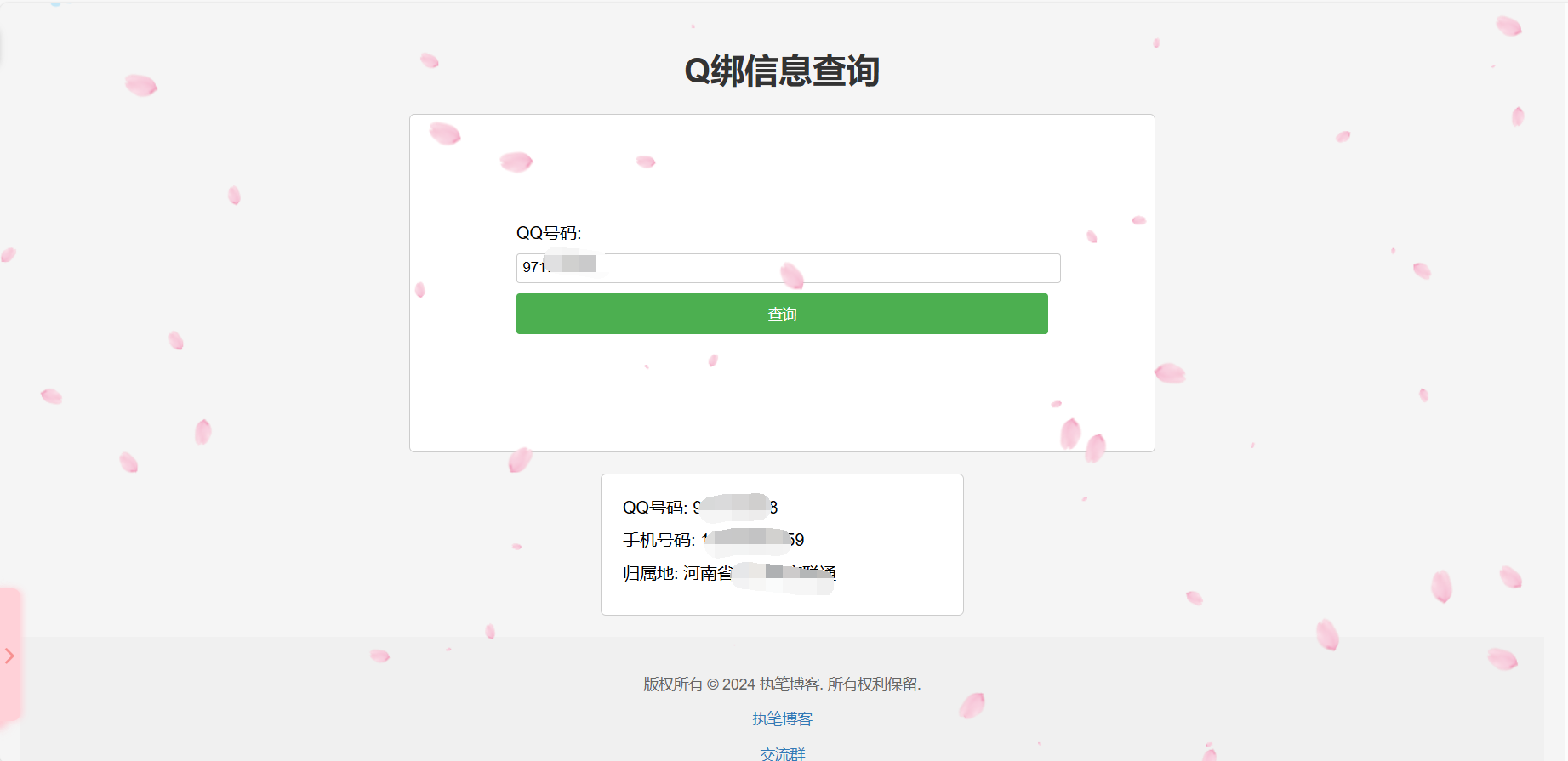
图片展示
![图片[1]-拟态UI5.0-个人主页](https://bu.dusays.com/2024/04/12/6619306f1c960.png)
![图片[2]-拟态UI5.0-个人主页](https://bu.dusays.com/2024/04/12/66193089e3fa2.png)
![图片[3]-拟态UI5.0-个人主页](https://bu.dusays.com/2024/04/12/661930b0c74aa.png)
下载地址
温馨提示:
THE END
























暂无评论内容