子比评论区添加一个好看的二次元贴图,然后在贴图的左边添加用户ID
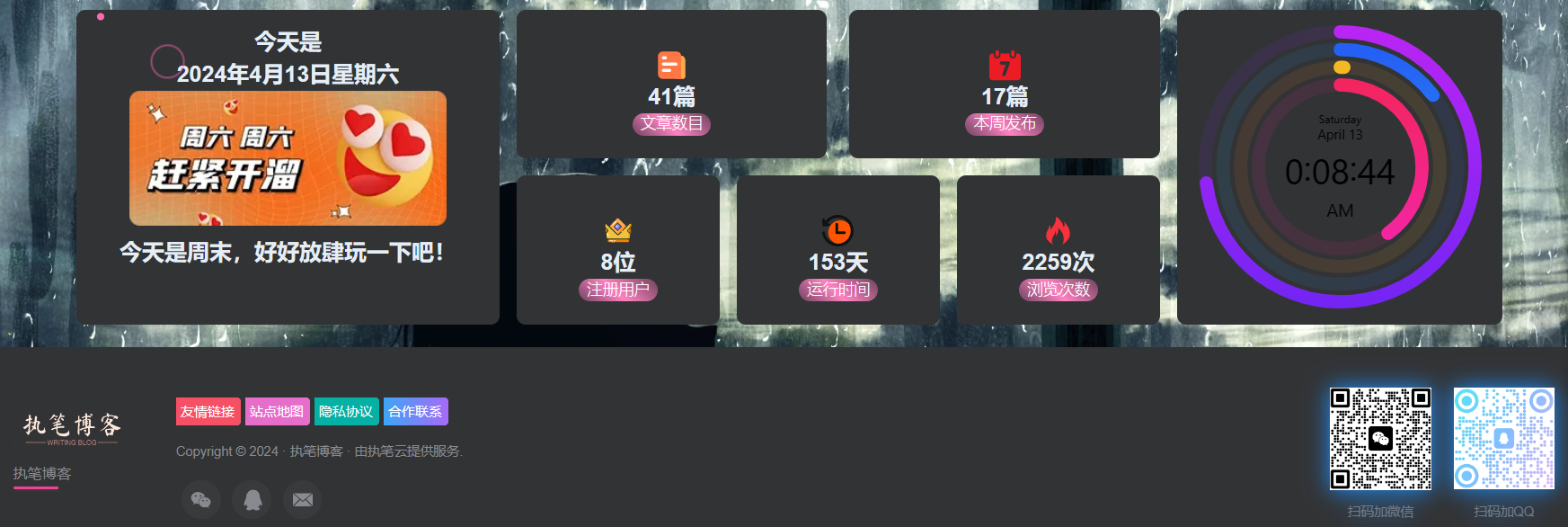
图片展示
![图片[1]-子比主题美化-子比评论区添加贴图+ID-执笔博客](https://bu.dusays.com/2024/05/06/663895fd3e9c9.png)
教程开始
首先把上面这段代码放到/wp-content/themes/zibll/functions.php
/*网站评论美化*/
.bili-dyn-item__ornament {
position: sticky;
/*right: 48px;*/
top: 18px;
margin-top: -10px;
float: right;
}
.bili-dyn-ornament__type--3 {
height: 44px;
width: 146px;
}
.bili-dyn-ornament img {
height: 100%;
width: 100%;
}
.bili-dyn-ornament__type--3 span {
font-family: num !important;
font-size: 12px;
position: absolute;
right: 54px;
top: 15px;
transform: scale(.88);
transform-origin: right;
}
@font-face {
font-family: num;
src: url('data:font/ttf;base64,AAEAAAAKAIAAAwAgT1MvMlfu6qkAAACsAAAAYGNtYXAZKRS8AAABDAAAAVpnbHlmPpOLigAAAmgAAAI0aGVhZA1ca6UAAAScAAAANmhoZWEGkALDAAAE1AAAACRobXR4JmQFBgAABPgAAAA4bG9jYQPqA14AAAUwAAAAHm1heHAAEgAOAAAFUAAAACBuYW1ly5ItMwAABXAAAAagcG9zdADLALIAAAwQAAAAPgAEAvQBkAAFAAgCAAIAAAAAAAIAAgAAAAIAADMBCQAAAgEGBAAAAAAAAIAAAAEQAAAAAAAAAAAAAABKQkhHAEAALgBPA3D/NAB0A3AAzAAEAAEAAAAAAAAAAAAAACAAAAAAAAMAAAADAAAAHAABAAAAAABUAAMAAQAAABwABAA4AAAACgAIAAIAAgAuADkAT/////8AAAAuADAATv//////0//S/74AAQABAAAAAAAAAAAAAAAAAQYAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAABAAIDBAUGBwgJCgsAAAAAAAAAAAAAAAAAAAAAAAAAAAwNAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAABALgABAF0ALAAAwAAJTUjFQF0vASsrAACAFoABAKwAtwAAwAHAAA3ESERFxEhEfYBHpz9qpABvv5CjALY/SgAAQBMAAQBWALcAAUAACURIRUzEQFY/vRwBALYjP20AAABAF4ABAK+AtwACwAAJTUhNSERIRUhFSERAr7+OgHG/agBvv46BIqeAbCMmP5MAAABAF4ABAK+AtwACwAAJREhFSEVIRUhFSEVAr79oAHG/oQBfP46BALYjpSMnowAAAABAGIABAK0AtwACQAAJREjESERIxEhFQK0mP7gmgG6BALY/oQBfP340AAAAAEAXAAEArgC3AALAAABFSEVIREhNSE1IRECHv4+Alz+PgHC/aQBLqKIAbKciv5SAAIAXAAEArgC3AADAAsAACUhNSElNSE1IREhEQIe/tgBKP7YAcL9pAJcjKqKkor9KAG8AAABAF4ABALOAtwABQAAASEVIQEzAs79kAGO/uaiAtyM/bQAAAADAGAABAK+AtwAAwAHAAsAABM1IR0CITUBESER+gEq/tYBxP2iAbqYmIqmpv7UAtj9KAAAAgBcAAQCvALcAAMACwAAEzUhHQIhFSERIRH2ASz+OgJg/aABpqysipCIAtj+QAAAAQBcAAQC0gLuAAkAACURIxEBIxEzEQEC0pT+tJaUAVwEAur+HgHi/RYB9v4KAAAAAgBcAAQCzALuAAMABwAAJREhESUhESECzP2QAdj+wAFABALq/RaOAc4AAAABAAAAAQAAMO4Tq18PPPUAAgQAAAAAANHSZDkAAAAA2VbDfQBMAAQC0gLuAAAACAACAAAAAAAAAAEAAANw/zQAAAMuAEwAUgLSAAEAAAAAAAAAAAAAAAAAAAAOAAAAAAIoALgDCgBaAgwATAMYAF4DIgBeAxgAYgMUAFwDEgBcAyAAXgMiAGADGABcAy4AXAMmAFwAAAAAAAwAIAAwAEgAYAB2AI4AqAC6ANQA7AEEARoAAAABAAAADgAMAAMAAAAAAAIAAAAAAAAAAAAAAAAAAAAAAAAAEADGAAEAAAAAAAAArgAAAAEAAAAAAAEAGQCuAAEAAAAAAAIABwDHAAEAAAAAAAMAGQDOAAEAAAAAAAQAGQDnAAEAAAAAAAUARAEAAAEAAAAAAAYAHAFEAAEAAAAAAAcArgFgAAMAAQQJAAABRgIOAAMAAQQJAAEAJgNUAAMAAQQJAAIADgN6AAMAAQQJAAMAJgOIAAMAAQQJAAQAJgOuAAMAAQQJAAUAiAPUAAMAAQQJAAYAOARcAAMAAQQJAAcBRgSUQ29weXJpZ2h0KGMpIDIwMTUgUkVFSkkgwpUQW1ddw6ViPw0KU2hhbmcgaGFpIFJ1aSBYaWFuIENyZWF0aXZlIERlc2lnbiBDby4gTHRkLsO/DA0KTgptd8KVEH7Cv1IbYQ/Ci8K+wovCoWcJwpZQUWxTw7gNCnd3dy5yZWVqaS5jb20NClFROjI3NzA4NTE3MzMNCk1haWw6UmVlamlmb250QG91dGxvb2suY29twpUQW1fClRB+wr9gEmU+wp7DkXvCgDEuMFJlZ3VsYXLClRBbV8KVEH7Cv2ASZT7CnsORe8KAMS4wwpUQW1fClRB+wr9gEmU+wp7DkXvCgDEuMFZlcnNpb24gMS4wICB3d3cucmVlamkuY29tIFFROjI3NzA4NTE3MzMgIE1haWw6UmVlamlmb250QG91dGxvb2suY29tUmVlSmktQmlnUnVpeGFpbi1CbGFja0dCVjEuMENvcHlyaWdodChjKSAyMDE1IFJFRUpJIMKVEFtXXcOlYj8NClNoYW5nIGhhaSBSdWkgWGlhbiBDcmVhdGl2ZSBEZXNpZ24gQ28uIEx0ZC7DvwwNCk4KbXfClRB+wr9SG2EPwovCvsKLwqFnCcKWUFFsU8O4DQp3d3cucmVlamkuY29tDQpRUToyNzcwODUxNzMzDQpNYWlsOlJlZWppZm9udEBvdXRsb29rLmNvbQBDAG8AcAB5AHIAaQBnAGgAdAAoAGMAKQAgADIAMAAxADUAIABSAEUARQBKAEkAIACVABAAWwBXAF0A5QBiAD8ADQAKAFMAaABhAG4AZwAgAGgAYQBpACAAUgB1AGkAIABYAGkAYQBuACAAQwByAGUAYQB0AGkAdgBlACAARABlAHMAaQBnAG4AIABDAG8ALgAgAEwAdABkAC4A/wAMAA0ACgBOAAoAbQB3AJUAEAB+AL8AUgAbAGEADwCLAL4AiwChAGcACQCWAFAAUQBsAFMA+AANAAoAdwB3AHcALgByAGUAZQBqAGkALgBjAG8AbQANAAoAUQBRADoAMgA3ADcAMAA4ADUAMQA3ADMAMwANAAoATQBhAGkAbAA6AFIAZQBlAGoAaQBmAG8AbgB0AEAAbwB1AHQAbABvAG8AawAuAGMAbwBtAJUAEABbAFcAlQAQAH4AvwBgABIAZQA+AJ4A0QB7AIAAMQAuADAAUgBlAGcAdQBsAGEAcgCVABAAWwBXAJUAEAB+AL8AYAASAGUAPgCeANEAewCAADEALgAwAJUAEABbAFcAlQAQAH4AvwBgABIAZQA+AJ4A0QB7AIAAMQAuADAAVgBlAHIAcwBpAG8AbgAgADEALgAwACAAIAB3AHcAdwAuAHIAZQBlAGoAaQAuAGMAbwBtACAAUQBRADoAMgA3ADcAMAA4ADUAMQA3ADMAMwAgACAATQBhAGkAbAA6AFIAZQBlAGoAaQBmAG8AbgB0AEAAbwB1AHQAbABvAG8AawAuAGMAbwBtAFIAZQBlAEoAaQAtAEIAaQBnAFIAdQBpAHgAYQBpAG4ALQBCAGwAYQBjAGsARwBCAFYAMQAuADAAQwBvAHAAeQByAGkAZwBoAHQAKABjACkAIAAyADAAMQA1ACAAUgBFAEUASgBJACAAlQAQAFsAVwBdAOUAYgA/AA0ACgBTAGgAYQBuAGcAIABoAGEAaQAgAFIAdQBpACAAWABpAGEAbgAgAEMAcgBlAGEAdABpAHYAZQAgAEQAZQBzAGkAZwBuACAAQwBvAC4AIABMAHQAZAAuAP8ADAANAAoATgAKAG0AdwCVABAAfgC/AFIAGwBhAA8AiwC+AIsAoQBnAAkAlgBQAFEAbABTAPgADQAKAHcAdwB3AC4AcgBlAGUAagBpAC4AYwBvAG0ADQAKAFEAUQA6ADIANwA3ADAAOAA1ADEANwAzADMADQAKAE0AYQBpAGwAOgBSAGUAZQBqAGkAZgBvAG4AdABAAG8AdQB0AGwAbwBvAGsALgBjAG8AbQACAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAOAA4AAAARABMAFAAVABYAFwAYABkAGgAbABwAMQAyAAA=');
}
/*手机适配*/
@media (max-width: 420px){
.bili-dyn-ornament__type--3 {
width: 11rem !important;
}
}把上面这段代码放到子比后台-自定义css即可
注意
如果出现一下乱码
![图片[2]-子比主题美化-子比评论区添加贴图+ID-执笔博客](https://bu.dusays.com/2024/05/06/663896eb05380.png)
请把以下代码填进主题文件的functions.php上面,<?php下面
代码不要乱动,少一个或者动一个代码都会导致前台访问不了,上面提供的这些直接填进去即可使用,能使用就不要再自己乱动,出任何问题自己处理
温馨提示:
THE END
























- 最新
- 最热
只看作者