浏览器默认的滚动条样式太丑了,而且不同的浏览器下滚动条的样式也不一样,为了美观和统一,必须修改滚动条的样式。
有人问,为什么不自己写一个滚动条?
其一,自己写的滚动条效率和兼容性比不上浏览器默认滚动条。
其二,自己写太麻烦了吧,能用默认的为什么不用呢 0.o
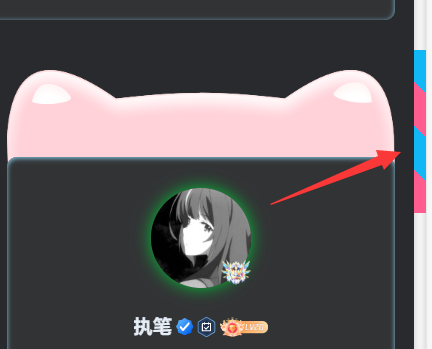
图片展示
![图片[1]-子比主题美化-网站侧边滚动条](https://bu.dusays.com/2024/05/01/663251b157764.png)
也可参考本站滚动条
教程开始
将以下代码放到自定义CSS里面即可!
温馨提示:
THE END

浏览器默认的滚动条样式太丑了,而且不同的浏览器下滚动条的样式也不一样,为了美观和统一,必须修改滚动条的样式。
有人问,为什么不自己写一个滚动条?
其一,自己写的滚动条效率和兼容性比不上浏览器默认滚动条。
其二,自己写太麻烦了吧,能用默认的为什么不用呢 0.o
![图片[1]-子比主题美化-网站侧边滚动条](https://bu.dusays.com/2024/05/01/663251b157764.png)
也可参考本站滚动条
将以下代码放到自定义CSS里面即可!
- 最新
- 最热
只看作者