为什么选择执笔音乐播放器?
优势
- 1、操作简单,不复杂【CV即可】
- 2、接口稳定,有专业人员维护
- 3、代码无任何加密,想咋改就咋改!
- 4、兼容性极强!连ie都能支持~
- 5、更新快,功能全,样式多 用户的选择也就更多了【目前更新了13个播放器样式+9种小功能】
- 6、博主承诺播放器完全免费使用!绝不取用户一分钱!
教程开始
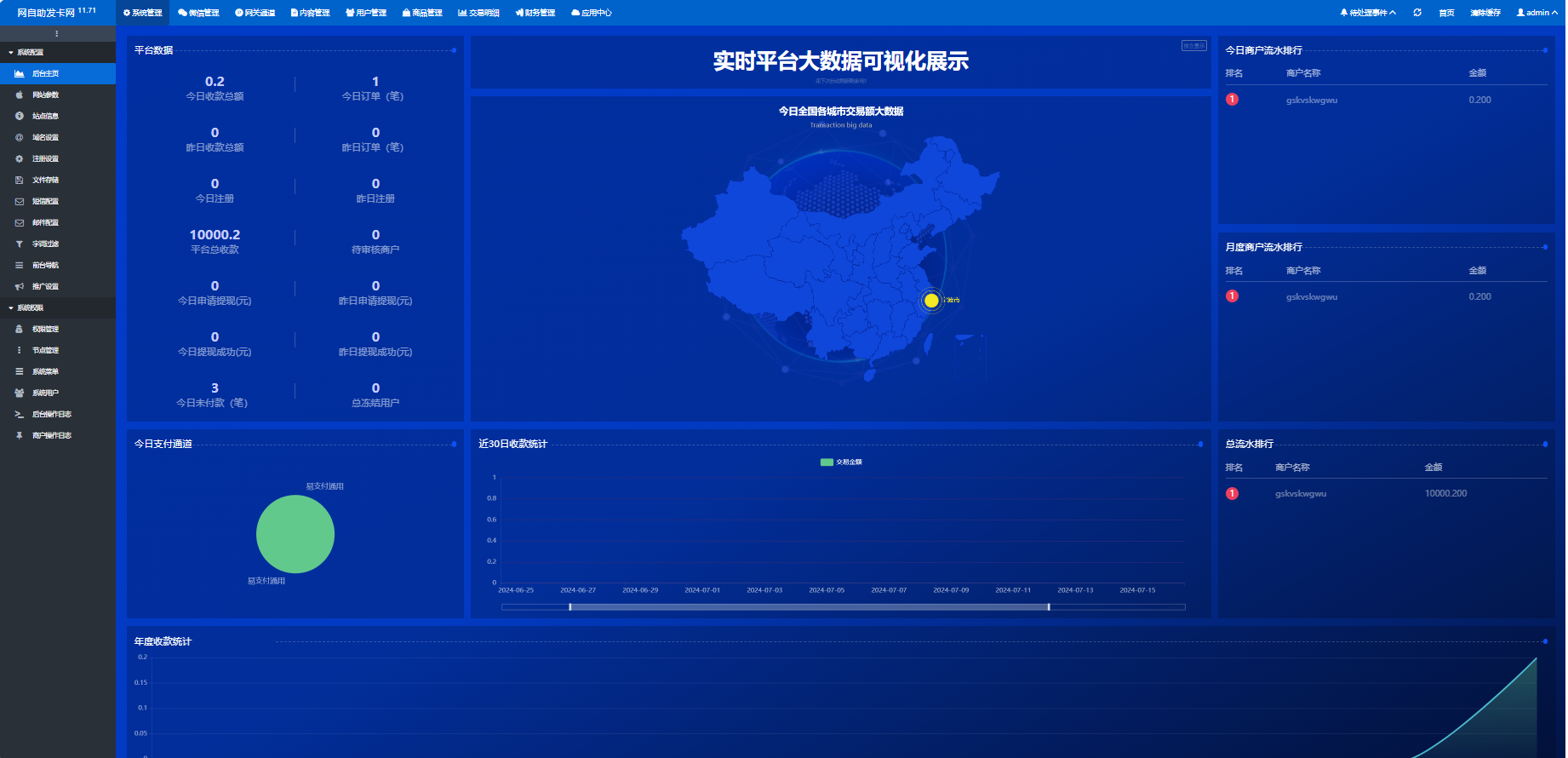
![图片[1]-执笔音乐播放器使用教程执笔](https://bu.dusays.com/2024/04/28/662d4db6bb12d.png)
注册登录会吧 先注册再登录
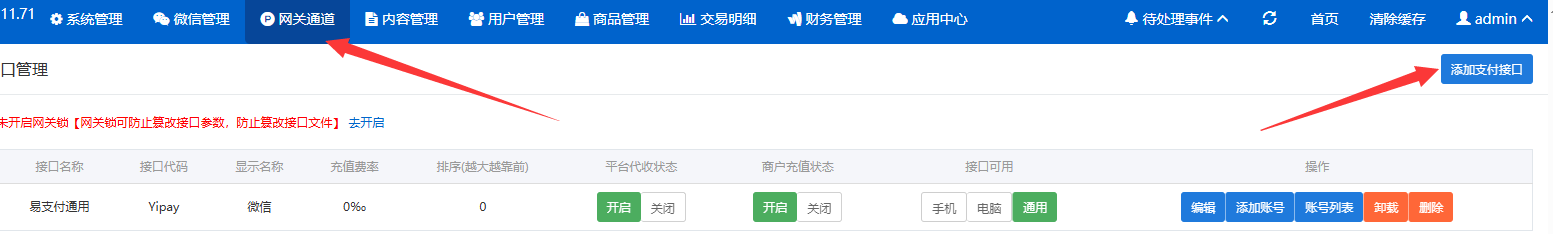
![图片[2]-执笔音乐播放器使用教程执笔](https://bu.dusays.com/2024/04/28/662d4e0bf2ef2.png)
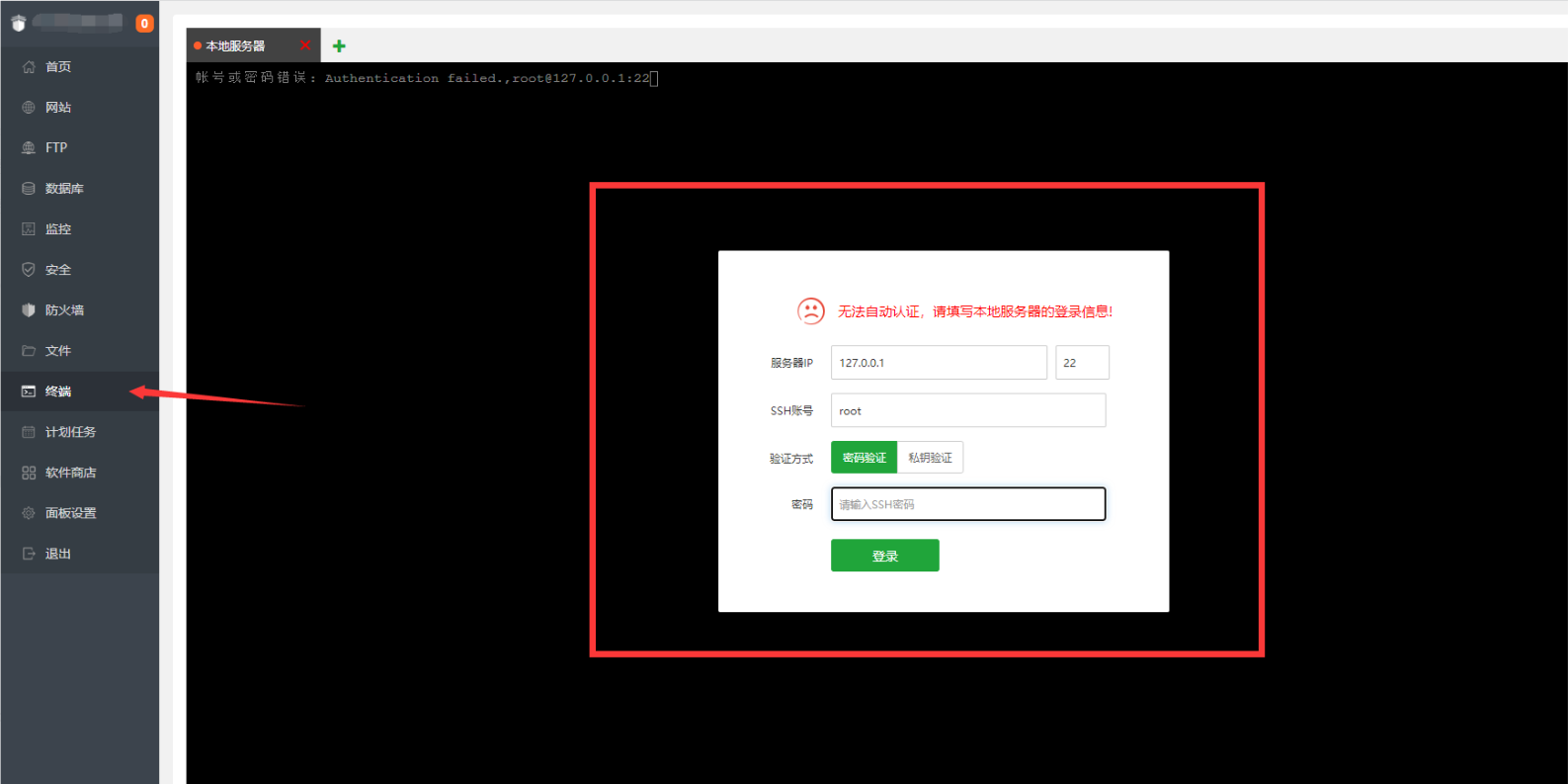
![图片[3]-执笔音乐播放器使用教程执笔](https://bu.dusays.com/2024/04/28/662d4e728070e.png)
代码放置
- 首选需要准备一对迷人的眼睛和一双灵活的手,其次一个聪明的脑袋
- 先拿一段基本的HTML的基础骨架给大伙看
<!DOCTYPE html> // html5声明
<html lang="en"> // 网页声明 zh-CN指的是中文 cn就是英文
<head> // 头部标签 ==> 指的是头部标签开始
<meta charset="UTF-8"> // 声明字符编码
<title>Document</title> // 网页标题
</head> // 头部结尾标签 ==> 指的是头部标签结束
<body> // 页面主体开始
这里就是显示网页内容的地方,也就是放播放器代码的地方!
</body> // 页面主体结束
</html> // 结尾
- 额,看不懂没关系只需要要知道播放器代码加哪就行,所有网页都是一样的!
- 代码演示(播放器代码样式9)
<!-- jQuery插件 -->
<script src="https://cdn.staticfile.org/jquery/3.5.1/jquery.min.js"></script>
<!-- 音乐播放器代码 -->
<div id="music" key="662ce67d85912"></div><script id="xplayer" src="https://music.zbiwl.com/Static/player14/js/player.js" ></script>- 这款播放器插件主要是基于jQuery开发的 所以
- 播放器代码放置
【重点】 播放器代码放到上方是最合适的
![图片[4]-执笔音乐播放器使用教程执笔](https://bu.dusays.com/2024/04/28/662d4fda0212c.png)
温馨提示:
THE END
























- 最新
- 最热
只看作者