子比顶部功能组件文字跳动的美化,美化非常实用,放到自己子比主题里面更加更多色彩!!
图片展示
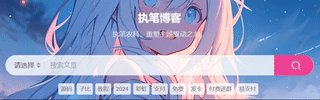
![图片[1]-子比主题美化-顶部功能组件文字跳动美化-执笔博客](https://bu.dusays.com/2024/05/12/66403c8512536.gif)
教程开始
第一步
<div class="em16 font-bold mb10">执笔博客</div>
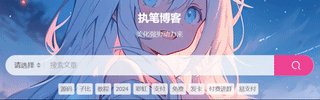
<div id="index-tips" style=color:#ecf3e9;>致力于分享优质实用的互联网资源</div>![图片[2]-子比主题美化-顶部功能组件文字跳动美化-执笔博客](https://bu.dusays.com/2024/05/12/66403d3648eb3.png)
第二步
将下面代码放到自定义底部HTML代码即可!
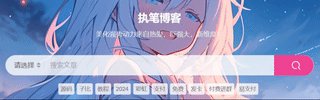
![图片[3]-子比主题美化-顶部功能组件文字跳动美化-执笔博客](https://bu.dusays.com/2024/05/12/66403dad47025.png)
温馨提示:
THE END

子比顶部功能组件文字跳动的美化,美化非常实用,放到自己子比主题里面更加更多色彩!!
![图片[1]-子比主题美化-顶部功能组件文字跳动美化-执笔博客](https://bu.dusays.com/2024/05/12/66403c8512536.gif)
第一步
<div class="em16 font-bold mb10">执笔博客</div>
<div id="index-tips" style=color:#ecf3e9;>致力于分享优质实用的互联网资源</div>![图片[2]-子比主题美化-顶部功能组件文字跳动美化-执笔博客](https://bu.dusays.com/2024/05/12/66403d3648eb3.png)
第二步
将下面代码放到自定义底部HTML代码即可!
![图片[3]-子比主题美化-顶部功能组件文字跳动美化-执笔博客](https://bu.dusays.com/2024/05/12/66403dad47025.png)
- 最新
- 最热
只看作者